Themes
You can customize the visual appearance by using VisualStyleBuilder tool. You can either edit the predefined themes or create a custom ones. Please note that the element styles are reused and for RadBindingNavigator you can customize the only the fill, the border and the buttons' images. If you want to customize other button elements you must change the styles of RadButtonElement.
Changing the Fill and Border in Visual Style Builder.
- Open VisualStyleBuilder.
- Export the built-in themes in a specific folder by selecting
File >> Export Built-in Themes. - Load a desired theme from the just exported files by selecting
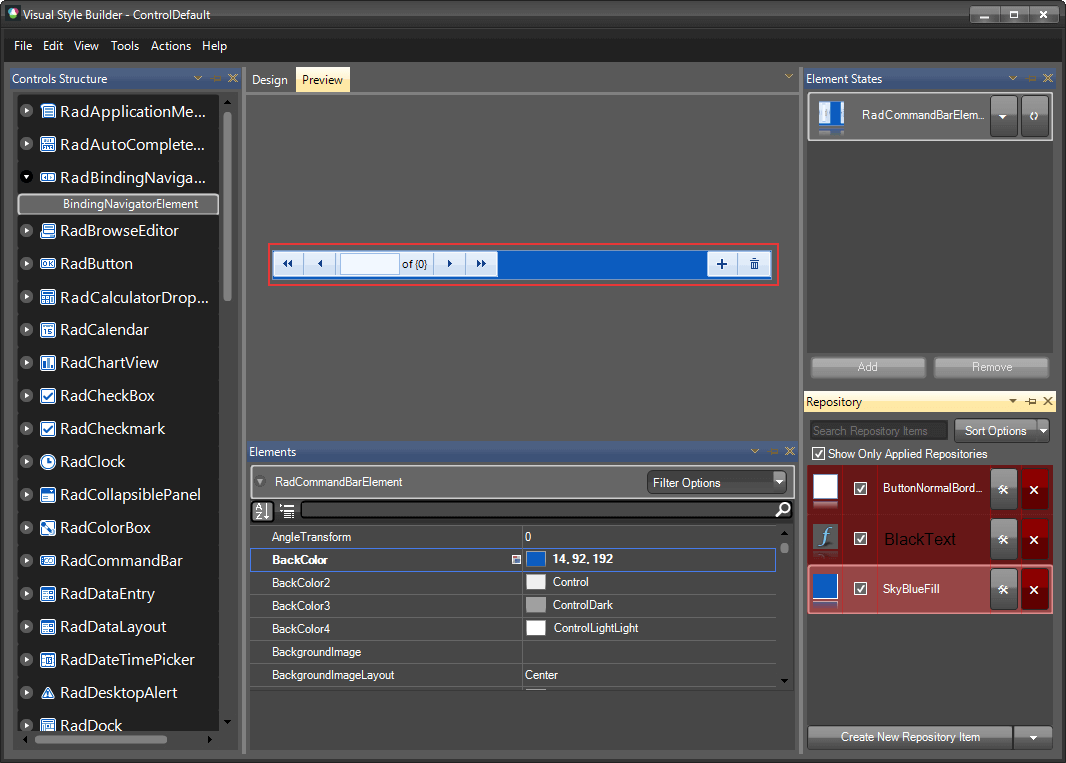
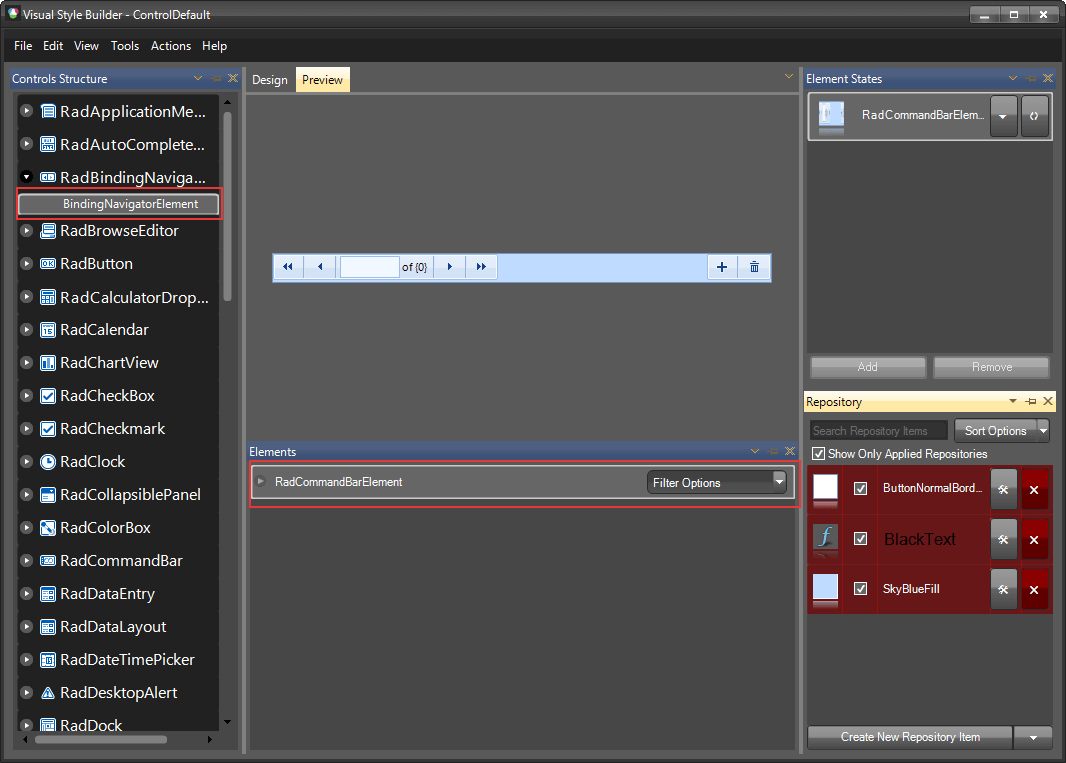
File >> Open Package. - Select RadBindingNavigator in
Controls Structureon the left side. Then, select RadCommandBarElement in theElementswindow.
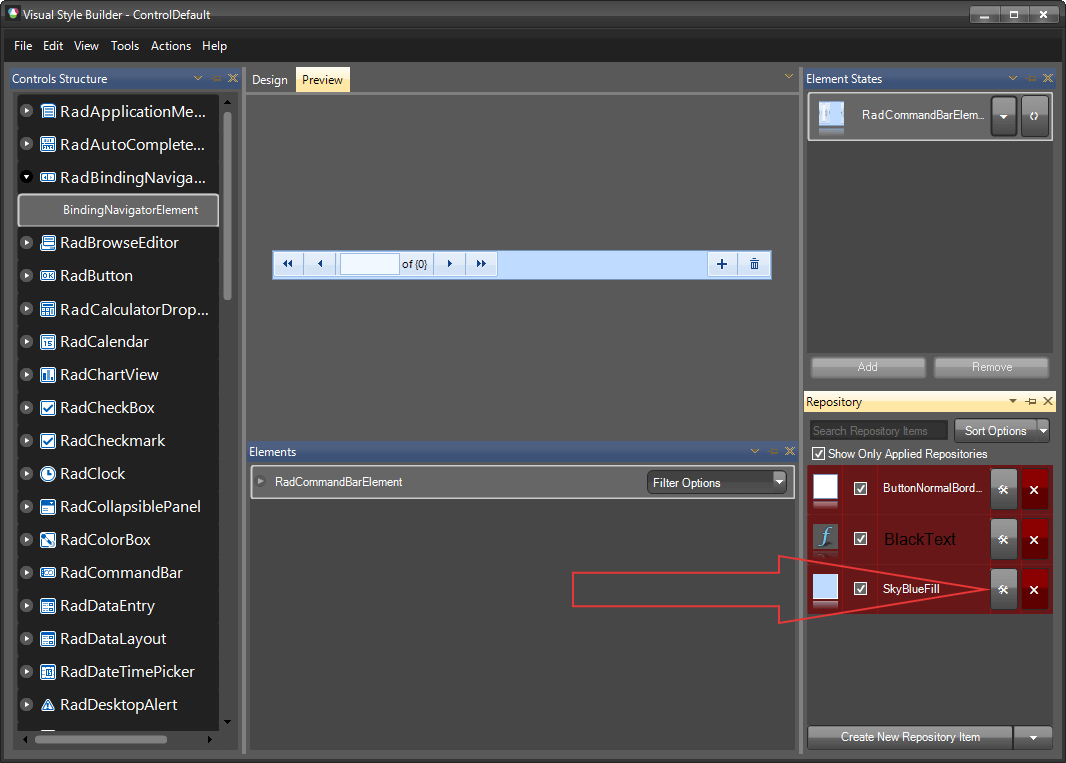
- Edit the fill repository item and select different color.

- You can see the result directly in the Visual Style Builder.