Autogenerated Tiles
When you want the tiles of RadTileList to be automatically generated on the basis of a collection, use the ItemsSource property.
- Create a new class named Employee. The class' structure is shown on the next code-snippet.
Example 1: Defining the Employee class
public class Employee
{
public string FirstName
{
get;
set;
}
public string LastName
{
get;
set;
}
public string Occupation
{
get;
set;
}
public int Salary
{
get;
set;
}
}
Public Class Employee
Public Property FirstName() As String
Get
Return m_FirstName
End Get
Set(value As String)
m_FirstName = value
End Set
End Property
Private m_FirstName As String
Public Property LastName() As String
Get
Return m_LastName
End Get
Set(value As String)
m_LastName = value
End Set
End Property
Private m_LastName As String
Public Property Occupation() As String
Get
Return m_Occupation
End Get
Set(value As String)
m_Occupation = value
End Set
End Property
Private m_Occupation As String
Public Property Salary() As Integer
Get
Return m_Salary
End Get
Set(value As Integer)
m_Salary = value
End Set
End Property
Private m_Salary As Integer
End Class
- Once the class Employee is defined, we will define an EmployeeService class that will return an ObservableCollection, containing several hard-coded employees:
Example 2: Defining the EmployeeService class
public class EmployeeService
{
public EmployeeService()
{ }
public static ObservableCollection<Employee> GetEmployees()
{
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { FirstName = "Sarah", LastName = "Blake", Occupation = "Suppliess Manager", Salary = 3500 });
employees.Add(new Employee() { FirstName = "Jane", LastName = "Simpson", Occupation = "Security", Salary = 2000 });
employees.Add(new Employee() { FirstName = "John", LastName = "Peterson", Occupation = "Consultant", Salary = 2600 });
employees.Add(new Employee() { FirstName = "Peter", LastName = "Bush", Occupation = "Cashier", Salary = 2300 });
return employees;
}
}
Public Class EmployeeService
Public Sub New()
End Sub
Public Shared Function GetEmployees() As ObservableCollection(Of Employee)
Dim employees As New ObservableCollection(Of Employee)()
employees.Add(New Employee() With { _
.FirstName = "Sarah", _
.LastName = "Blake", _
.Occupation = "Supplies Manager", _
.Salary = 3500 _
})
employees.Add(New Employee() With { _
.FirstName = "Jane", _
.LastName = "Simpson", _
.Occupation = "Security", _
.Salary = 2000 _
})
employees.Add(New Employee() With { _
.FirstName = "John", _
.LastName = "Peterson", _
.Occupation = "Consultant", _
.Salary = 2600 _
})
employees.Add(New Employee() With { _
.FirstName = "Peter", _
.LastName = "Bush", _
.Occupation = "Cashier", _
.Salary = 2300 _
})
Return employees
End Function End Class
- Set the ItemsSource property of RadTileList.
Example 3: Setting the ItemsSource property
public MainPage()
{
InitializeComponent();
this.RadTileList.ItemsSource = EmployeeService.GetEmployees();
}
Public Sub New()
InitializeComponent()
Me.RadTileList.ItemsSource = EmployeeService.GetEmployees()
End Sub
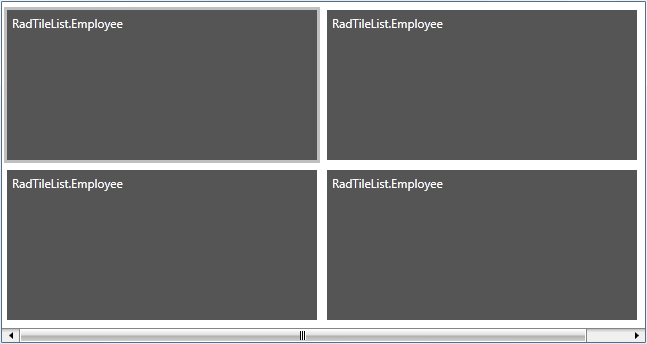
Run your demo. The result should be similar to the next image:

The reason for this result is that the RadTileList "still doesn't know" how to display these business objects. You need to "say" explicitly what to be displayed. You can set a ItemTemplate.
- Create a DataTemplate and set it as a ItemTemplate.
Example 4: Setting the ItemTemplate
<Grid>
<Grid.Resources>
<DataTemplate x:Key="ItemTemplate">
<TextBlock Text="{Binding FirstName}"/>
</DataTemplate>
</Grid.Resources>
<telerik:RadTileList x:Name="RadTileList"
ItemTemplate="{StaticResource ItemTemplate}"/>
</Grid>
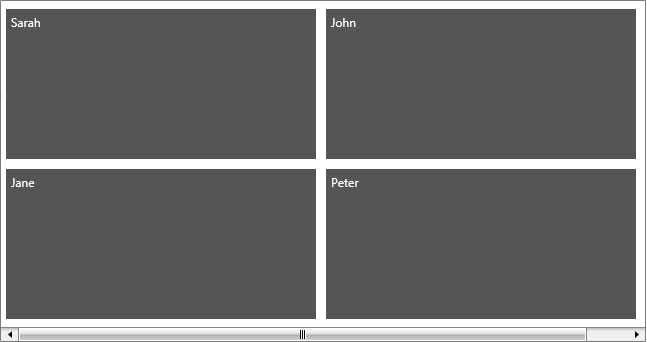
The result is shown on the next image:

When the ItemsSource is specified, Tiles containers are generated for each item in the collection. By using the AutoGeneratingTile event of RadTileList you can control the appearance and the look of the items in the collection.
As AutoGeneratingTile event is cancelable, you may reject the creation of a particular tile.
Example 5: Handling the AutoGeneratingTile event
private void RadTileList_AutoGeneratingTile(object sender, AutoGeneratingTileEventArgs e)
{
Employee employee = e.Tile.Content as Employee;
if (employee.FirstName == "Jane")
{
e.Tile.Content = new TextBlock { Text = employee.FirstName };
e.Tile.Background = new SolidColorBrush(Colors.Blue);
e.Tile.TileType = TileType.Single;
}
}
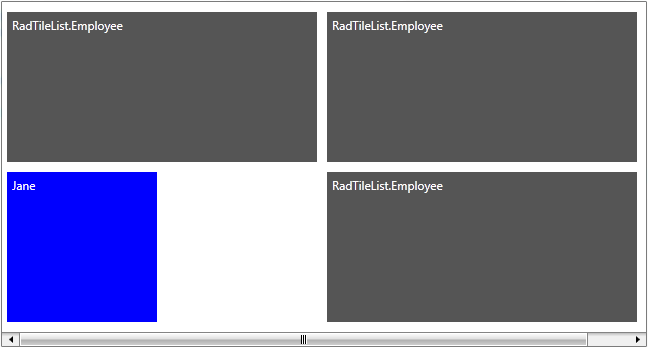
The final result is shown on the next image: