RadialMenuItems
RadRadialMenuItem is the item type in RadRadialMenu. It is used for the top-level menu and each RadialMenuItem can have other RadialMenuItems as children in order to create sub-menus.
In this topic we will go through the following section:
Basic RadialMenuItem properties
RadRadialMenuItem provides the following properties:
Header - specifies the Title of the menu item;
IconContent - defines the icon associated with the menu item;
ToolTipContent - defines the content that will be visualized in the tooltip for the current RadRadialMenuItem. If this value is not set, the tooltip will display the Header content.
Example 1 shows how they can be set.
Example 1: Setting RadRadialMenuItem properties
<telerik:RadRadialMenu>
<telerik:RadRadialMenuItem Header="File" ToolTipContent="Click to open the File menu" >
<telerik:RadRadialMenuItem.IconContent>
<Path Data="F1M13,16L23,16L23,15C23,14 24,13 25,13L32,13C33,13 35,14.8 35,16L35,32L13,32L13,16z"
Fill="#FF79B200"
Height="16"
Width="19"
Stretch="Fill"
Margin="0 0 0 4"/>
</telerik:RadRadialMenuItem.IconContent>
</telerik:RadRadialMenuItem>
<!--...-->
</telerik:RadRadialMenu>

Selected Items
RadRadialMenu provides selection of its items. It is implelemented through the following properties of the RadialMenuItem:
IsSelected - boolean property that indicates whether the menu item is selected.
CanUserSelect - indicates whether the menu item can be selected. Its default value is true.
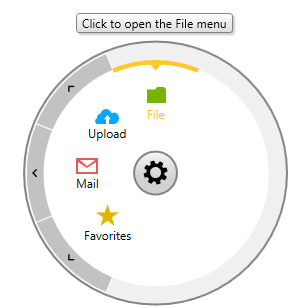
Figure 2 shows how the selected RadialMenuItems look.
Figure 2: RadialMenu with "File" and "Mail" items selected

Grouped Items
RadialMenuItems can be grouped, so that they behave as radio buttons when selected. This is implemented through the GroupName property of the RadialMenuItem which specifies the group it belongs to.
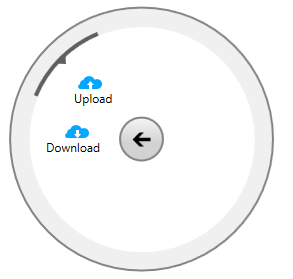
Example 2: Grouping RadialMenuItems
<telerik:RadRadialMenuItem Header="Upload">
<telerik:RadRadialMenuItem Header="Upload" GroupName="UploadGroup" />
<telerik:RadRadialMenuItem Header="Download" GroupName="UploadGroup" />
</telerik:RadRadialMenuItem>
Figure 3: Grouped RadialMenuItems