Styling the MapNavigation
The MapNavigation exposes a Style property which allows you to apply a style to it and modify its appearance.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
As the MapNavigation control is part of the template of the RadMap, you can edit the RadMap's template and directly style that instance of the control. More about styling the RadMap can be found here.
To copy the default styles, load your project in Expression Blend and open the User Control that holds the MapNavigation. In the 'Objects and Timeline' pane, select the MapNavigation you want to style. From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the MapNavigation control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
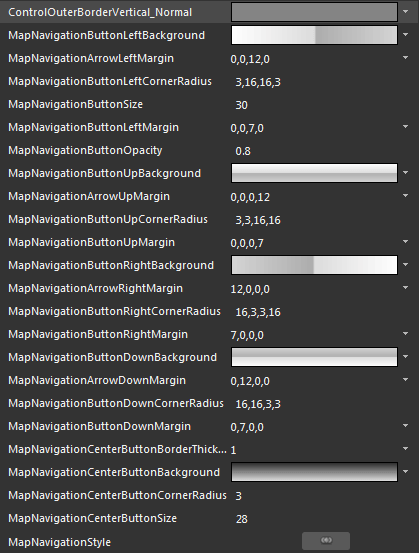
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the MapNavigation. Their names indicate to which part of the MapNavigation appearance they are assigned.
To change the button's default toggled and hover colors, you have to edit their default styles.

ControlOuterBorderVertical_Normal - a brush that represents the border color of the buttons inside the MapNavigation's template.
MapNavigationButtonLeftBackground - a brush that represents the background color of the left navigation button.
MapNavigationArrowLeftMargin - represents the margin of the arrow icon inside the left navigation button.
MapNavigationButtonLeftCornerRadius - represents the corner radius of the left navigation button.
MapNavigationButtonSize - represents the size of the navigation buttons.
MapNavigationButtonLeftMargin - represents the margin of the left navigation button.
MapNavigationButtonOpacity - represents the opacity of the navigation buttons.
MapNavigationButtonUpBackground - a brush that represents the background color of the upper navigation button.
MapNavigationArrowUpMargin - represents the margin of the arrow icon inside the upper navigation button.
MapNavigationButtonUpCornerRadius - represents the corner radius of the upper navigation button.
MapNavigationButtonUpMargin - represents the margin of the upper navigation button.
MapNavigationButtonRightBackground - a brush that represents the background color of the right navigation button.
MapNavigationArrowRightMargin - represents the margin of the arrow icon inside the right navigation button.
MapNavigationButtonRightCornerRadius - represents the corner radius of the right navigation button.
MapNavigationButtonRightMargin - represents the margin of the right navigation button.
MapNavigationButtonDownBackground - a brush that represents the background color of the lower navigation button.
MapNavigationArrowDownMargin - represents the margin of the arrow icon inside the lower navigation button.
MapNavigationButtonDownCornerRadius - represents the corner radius of the lower navigation button.
MapNavigationButtonDownMargin - represents the margin of the lower navigation button.
MapNavigationCenterButtonBorderThickness - represents the thickness of the border of the central navigation button.
MapNavigationCenterButtonBackground - a brush that represents the background color of the central navigation button.
MapNavigationCenterButtonCornerRadius - represents the corner radius of the central navigation button.
MapNavigationCenterButtonSize - represents the size of the central navigation button.
MapNavigationStyle - represents the Style applied to the MapNavigaiton control.
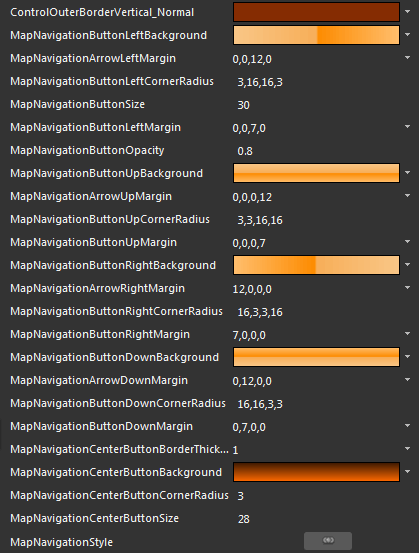
Here is an example of these resources modified:

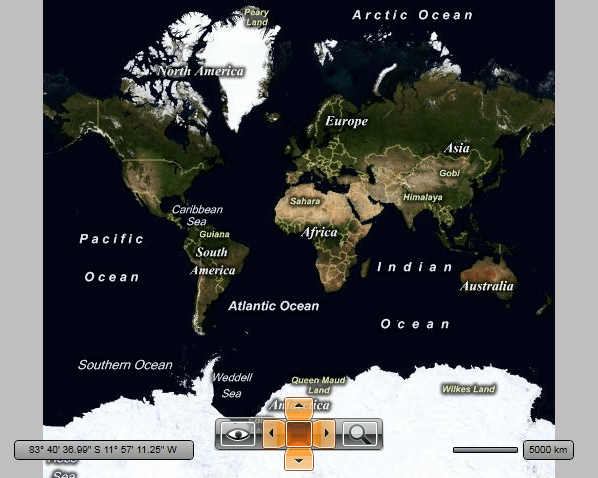
And here is a snapshot of the result: