Binding to RIA Service
The purpose of this tutorial is to show you how to populate a RadComboBox with data from a .NET RIA Service.
This tutorial will use the Northwind database, which can be downloaded from here.
- Create a new application and add a RadComboBox declaration in your XAML.
<telerik:RadComboBox x:Name="radComboBox"/>
The ComboBox will be bound to a DomainDataSource. When the control is loaded, all Products from the Products table in the Northwind database are loaded asynchronously.
- Declare a new DomainDataSource object in the resources of your application. Set its DomainContext property to an existing RIA Service.
<UserControl.Resources>
<ria:DomainDataSource x:Key="DomainDataSource" AutoLoad="True" QueryName="GetProducts">
<ria:DomainDataSource.DomainContext>
<riaContext:SampleRiaContext/>
</ria:DomainDataSource.DomainContext>
</ria:DomainDataSource>
</UserControl.Resources>
- Declare a custom DataTemplate to determine how the items in the drop-down will look like. Add the following DataTemplate declaration in your XAML resources.
<UserControl.Resources>
<ria:DomainDataSource x:Key="DomainDataSource" AutoLoad="True" QueryName="GetProducts">
<ria:DomainDataSource.DomainContext>
<riaContext:SampleRiaContext/>
</ria:DomainDataSource.DomainContext>
</ria:DomainDataSource>
<DataTemplate x:Key="CustomItemTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ProductName}"/>
<TextBlock Text=" - "/>
<TextBlock Text="{Binding UnitPrice}"/>
<TextBlock Text=" $"/>
</StackPanel>
</DataTemplate>
</UserControl.Resources>
- Update your RadComboBox declaration - set the ItemsSource and ItemTemplate properties.
<telerik:RadComboBox x:Name="radComboBox"
ItemTemplate="{StaticResource CustomItemTemplate}"
ItemsSource="{Binding Source={StaticResource DomainDataSource}, Path=Data}"/>
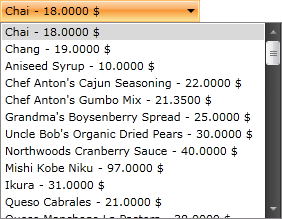
Run your demo, the result can be seen on the snapshot below: