Visual Structure
This section defines the terms and concepts used in the scope of RadButtons that you have to get familiar with prior to continuing with the rest of the article. They can also be helpful in order to describe your issue better when contacting our support service. Below you can see snapshots and explanations of the main states and visual elements of the standard RadButton controls.
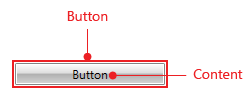
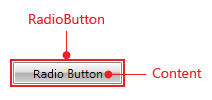
RadButton

Content - represents the content of the button.
Button Part - represents the active part of the control.
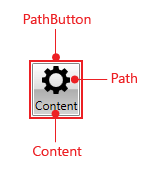
RadPathButton

Content - represents the content of the button.
Path - represents the Path of the control.
Button Part - represents the active part of the control.
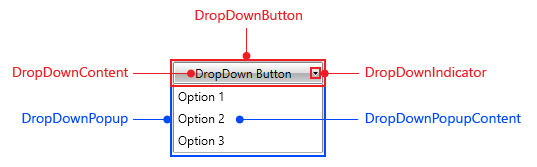
RadDropDownButton

Content - represents the content of the button.
Drop Down Indicator - represents the arrow indicator.
Button Part - represents the active part of the control.
Drop Down Popup- represents the drop down popup.
Drop Down Content- represents the content of the drop down popup.
RadRadioButton

Content - represents the content of the button.
Button Part - represents the active part of the control.
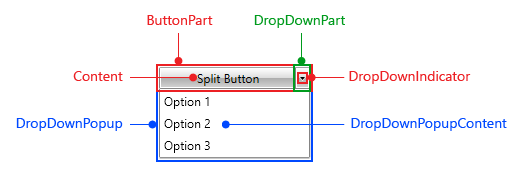
RadSplitButton

Content - represents the content of the button.
Drop Down Indicator - represents the arrow indicator.
Button - represents the active part of the control.
Drop Down Part- represents the part which opens the popup.
Drop Down Popup- represents the drop down popup.
Drop Down Content- represents the content of the drop down popup.
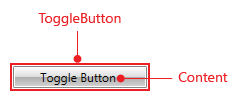
RadToggleButton

Content - represents the content of the button.
Button Part - represents the active part of the control.
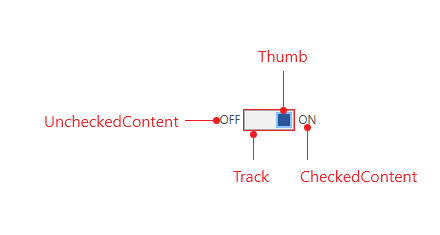
RadToggleSwitchButton
- CheckContent: Represents the check content of the button.
- UncheckContent: Represents the uncheck content of the button.
- Thumb: Represents the thumb part of the control.
- Track: Represents the track part of the control.