TKListView supports different selection modes:
The end-user can use different gestures to trigger cell selection:
Additionaly, TKListView provides a few methods to programmatically control the selection state as well as delegate methods to react to user interactions related to selection.
This article describes the selection API of TKListView in detail.
The allowsMultipleSelection property of TKListView defines whether the user is allowed to select multiple items at the same time. It also affects the default appearance of the selected items.

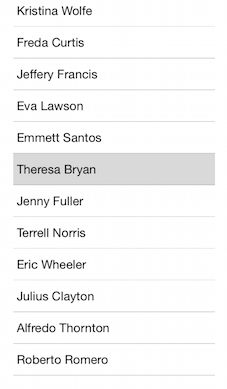
The default value of the allowsMultipleSelection property is NO (false)

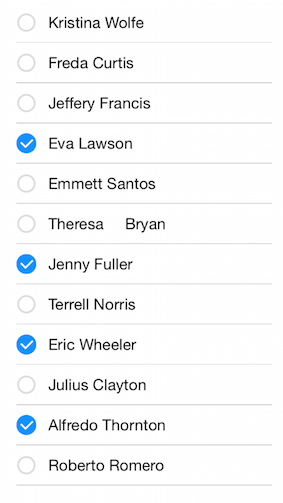
Set the allowsMultipleSelection property to YES (true) to enable this view:
_listView.allowsMultipleSelection = YES;
self.listView.allowsMultipleSelection = true
this.listView.AllowsMultipleSelection = true;
The selectionBehavior property determines on what type of interaction cells get selected. It's values are
By default TKListView will allow user to select on press.
_listView.selectionBehavior = TKListViewSelectionBehaviorPress;
self.listView.selectionBehavior = TKListViewSelectionBehavior.press
this.listView.SelectionBehavior = TKListViewSelectionBehavior.Press;
In this mode a long-press gesture is required in order to select a cell.
_listView.selectionBehavior = TKListViewSelectionBehaviorLongPress;
self.listView.selectionBehavior = TKListViewSelectionBehavior.longPress
this.listView.SelectionBehavior = TKListViewSelectionBehavior.LongPress;
In order to disable the selection, you need to set the _listView.selectionBehavior property to TKListViewSelectionBehaviorNone:
_listView.selectionBehavior = TKListViewSelectionBehaviorNone;
self.listView.selectionBehavior = TKListViewSelectionBehavior.none
this.listView.SelectionBehavior = TKListViewSelectionBehavior.None;
Cells can be selected programatically as well.
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:1 inSection:0];
[_listView selectItemAtIndexPath:indexPath animated:NO scrollPosition:UICollectionViewScrollPositionNone];
self.listView.selectItem(at: IndexPath(item: 1, section: 0), animated: false, scrollPosition: UICollectionViewScrollPosition())
NSIndexPath indexPath = NSIndexPath.FromRowSection (1, 0);
this.listView.SelectItem (indexPath, false, UICollectionViewScrollPosition.None);
To deselected a cell programatically, you should call the deselectItemAtIndexPath method giving the indexPath of the cell.
The TKListViewDelegate protocol provides a few handy delegate methods to be used to control and respond to selection events triggered by user. In order to take advantage of these methods, you should set the delegate proeprty of TKListView to a class adopting the TKListViewDelegate protocol. For example:
_listView.delegate = self;
self.listView.delegate = self
this.listViewDelegate = new ListViewDelegate(this);
Bellow you can find some details on how you can use the delegate methods from TKListViewDelegate.
If you need to perform a specific action after the user selects or deselects a cell, you can use the following methods from the TKListViewDelegate protocol:
- (void)listView:(TKListView *)listView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
_label.text = [NSString stringWithFormat:@"Selected: %@", _dataSource.items[indexPath.row]];
NSLog(@"Did select item at row %ld", (long)indexPath.row);
TKListViewCell *cell = [listView cellForItemAtIndexPath:indexPath];
cell.selectedBackgroundView.hidden = NO;
cell.selectedBackgroundView.backgroundColor = [UIColor greenColor];
}
- (void)listView:(TKListView *)listView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"Did deselect item at row %ld", (long)indexPath.row);
}
func listView(_ listView: TKListView, didSelectItemAt indexPath: IndexPath) {
label.text = "Selected \(dataSource.items[(indexPath as NSIndexPath).row])"
print("Did select item at row\((indexPath as NSIndexPath).row)")
if let cell = listView.cellForItem(at: indexPath) {
cell.selectedBackgroundView!.isHidden = false
}
}
func listView(_ listView: TKListView, didDeselectItemAt indexPath: IndexPath) {
print("Did deselect item at row\((indexPath as NSIndexPath).row)")
}
public override void DidSelectItemAtIndexPath (TKListView listView, NSIndexPath indexPath)
{
this.owner.label.Text = string.Format("Selected: {0}", this.owner.dataSource.Items[indexPath.Row]);
Console.WriteLine ("Did select item at row {0}", this.owner.dataSource.Items [indexPath.Row]);
TKListViewCell cell = listView.CellForItem (indexPath);
if (cell != null) {
cell.SelectedBackgroundView.Hidden = false;
}
}
public override void DidDeselectItemAtIndexPath (TKListView listView, NSIndexPath indexPath)
{
Console.WriteLine("Did deselect item at row {0}", this.owner.dataSource.Items[indexPath.Row]);
}