TKListView provides the same layout mechanism as UICollectionView. There are three additionally implemented layouts and you can also create your own by inheriting from UICollectionViewLayout class. However, all list view features will be available only when using a layout which inherits from TKListViewLinearLayout.
By default TKListView will use TKListViewLinearLayout but you can easily change that with the layout property. The layouts that are implemented are:
Each of these layouts can layout items in either horizontal or vertical direction.
In linear layout cells are distributed in a simple list horizontally or vertically depending on the selected scroll direction.

TKListViewLinearLayout *layout = [TKListViewLinearLayout new];
layout.itemSize = CGSizeMake(200, 200);
layout.headerReferenceSize = CGSizeMake(100, 30);
layout.itemSpacing = 1;
layout.scrollDirection = _scrollDirection;
_listView.layout = layout;
let layout = TKListViewLinearLayout()
layout.itemSize = CGSize(width: 200, height: 200)
layout.headerReferenceSize = CGSize(width: 100, height: 30)
layout.itemSpacing = 1
layout.scrollDirection = self.scrollDirection
listView.layout = layout
TKListViewLinearLayout layout = new TKListViewLinearLayout ();
layout.ItemSize = new CGSize(200, 200);
layout.HeaderReferenceSize = new CGSize(100, 30);
layout.ItemSpacing = 1;
layout.ScrollDirection = this.scrollDirection;
this.listView.Layout = layout;
this.SetSelectedOption (1, 1);
Cells can be aligned (left, right, center, stretch) by setting the itemAlignment property:
layout.itemAlignment = TKListViewItemAlignmentCenter;
layout.itemAlignment = TKListViewItemAlignment.center
layout.ItemAlignment = TKListViewItemAlignment.Center;
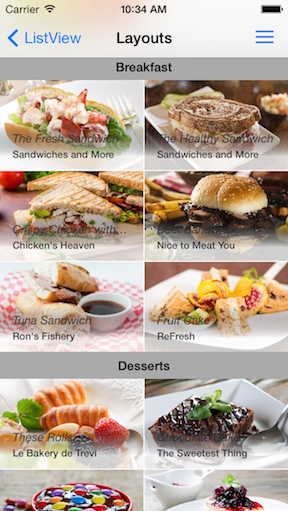
The grid layout allows for distributing cells in a fixed number of columns/rows. The grid layout inherits from TKListViewLinearLayout, therefore all properties of TKListViewLinearLayout are also available in TKListViewGridLayout.

TKListViewGridLayout *layout = [TKListViewGridLayout new];
layout.itemSize = CGSizeMake(200, 100);
layout.headerReferenceSize = CGSizeMake(100, 30);
layout.spanCount = 2;
layout.itemSpacing = 1;
layout.lineSpacing = 1;
layout.scrollDirection = _scrollDirection;
_listView.layout = layout;
let layout = TKListViewGridLayout()
layout.itemSize = CGSize(width: 200, height: 100)
layout.headerReferenceSize = CGSize(width: 100, height: 30)
layout.spanCount = 2
layout.itemSpacing = 1
layout.lineSpacing = 1
layout.scrollDirection = self.scrollDirection
listView.layout = layout
TKListViewGridLayout layout = new TKListViewGridLayout ();
layout.ItemSize = new CGSize(200, 100);
layout.HeaderReferenceSize = new CGSize(100, 30);
layout.SpanCount = 2;
layout.ItemSpacing = 1;
layout.LineSpacing = 1;
layout.ScrollDirection = this.scrollDirection;
this.listView.Layout = layout;
The staggered layout lays out items in a staggered grid formation. It supports horizontal & vertical layout as well as an ability to align cells. It inherits from TKListViewGridLayout.

Staggered layout lays its items based on their size. The item size is determined by using the listView:layout:sizeForItemAtIndexPath: method of TKListViewLinearLayoutDelegate protocol:
- (CGSize)listView:(TKListView *)listView layout:(TKListViewLinearLayout *)layout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
if (layout.scrollDirection == TKListViewScrollDirectionVertical) {
return CGSizeMake(100, [_sizes[indexPath.row] floatValue]);
}
else {
return CGSizeMake([_sizes[indexPath.row] floatValue], 100);
}
}
func listView(_ listView: TKListView, layout: TKListViewLinearLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
if layout.scrollDirection == TKListViewScrollDirection.vertical {
return CGSize(width: 100, height: CGFloat(sizes[(indexPath as NSIndexPath).row]))
}
else {
return CGSize(width: CGFloat(sizes[(indexPath as NSIndexPath).row]), height: 100)
}
}
public override CGSize SizeForItem (TKListView listView, TKListViewLinearLayout layout, NSIndexPath indexPath)
{
if (layout.ScrollDirection == TKListViewScrollDirection.Vertical) {
return new CGSize(100, sizes[indexPath.Row]);
}
else {
return new CGSize(sizes[indexPath.Row], 100);
}
}
Staggered grids are likely to have gaps at the edges of the layout. To avoid these gaps, set the alignLastLine property to YES.
TKListViewStaggeredLayout *layout = [TKListViewStaggeredLayout new];
layout.delegate = self;
layout.itemSize = CGSizeMake(200, 100);
layout.headerReferenceSize = CGSizeMake(100, 30);
layout.spanCount = 2;
layout.itemSpacing = 1;
layout.lineSpacing = 1;
layout.scrollDirection = _scrollDirection;
layout.alignLastLine = YES;
_listView.layout = layout;
let layout = TKListViewStaggeredLayout()
layout.delegate = self
layout.itemSize = CGSize(width: 200, height: 100)
layout.headerReferenceSize = CGSize(width: 100, height: 30)
layout.spanCount = 2
layout.itemSpacing = 1
layout.lineSpacing = 1
layout.scrollDirection = self.scrollDirection
layout.alignLastLine = true
listView.layout = layout
TKListViewStaggeredLayout layout = new TKListViewStaggeredLayout ();
layout.Delegate = this.staggeredLayoutDelegate;
layout.ItemSize = new CGSize(200, 100);
layout.HeaderReferenceSize = new CGSize(100, 30);
layout.SpanCount = 2;
layout.ItemSpacing = 1;
layout.LineSpacing = 1;
layout.ScrollDirection = this.scrollDirection;
layout.AlignLastLine = true;
this.listView.Layout = layout;