TKListView supports three predefined item animations:
| Animation Type | Figures |
|---|---|
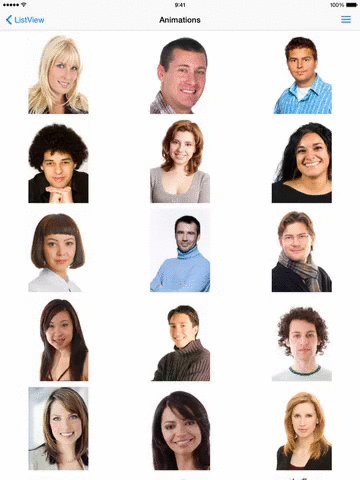
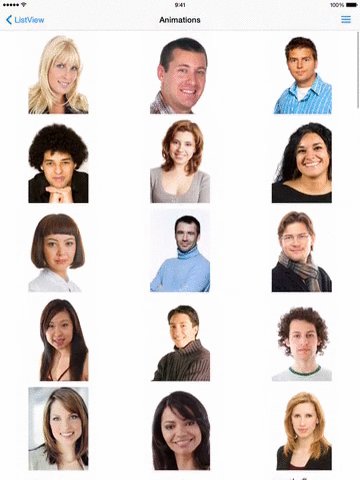
| Fade-in |  |
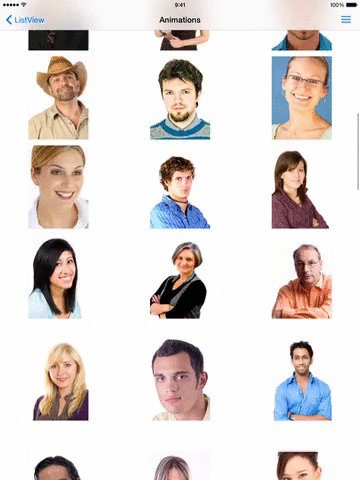
| Scale-in |  |
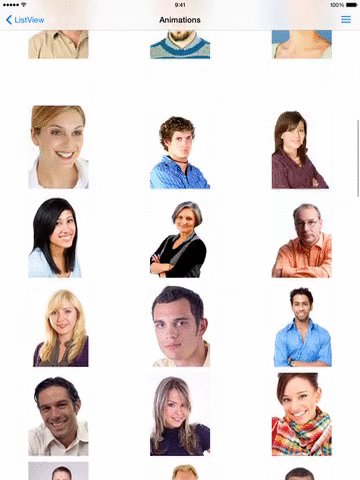
| Slide-in |  |
The animated images above are just for illustration purposes. They are missing some fps quality because of the image processing software used to create these images. In order to get a real understanding of how the animations look and feel, check the Demo application that ships with the UI for iOS suite.
These animations can be applied when items enter different states. The following list contains all states where animations can be applied:
The animations can be controlled from the animations-related properties of the Telerik ListView layouts. These properties are exposed at the TKListViewLinearLayout which is the base layout for the TKListViewGridLayout and TKListViewStaggeredLayout. So, in order to apply some animation settings to that layout, you can take it like this:
TKListViewLinearLayout *layout = (TKListViewLinearLayout*)listView.layout;
let layout = listView.layout as! TKListViewLinearLayout
TKListViewLinearLayout layout = (TKListViewLinearLayout)listView.Layout;
Those animations are applied when scrolling the list view. You can add a scroll animation by setting the itemAppearAnimation property of TKListViewLinearLayout:
layout.itemAppearAnimation = TKListViewItemAnimationScale;
layout.itemAppearAnimation = TKListViewItemAnimation.scale
layout.ItemAppearAnimation = TKListViewItemAnimation.Scale;
To animate an item on insert set the itemInsertAnimation property:
layout.itemInsertAnimation = TKListViewItemAnimationScale;
layout.itemInsertAnimation = TKListViewItemAnimation.scale
layout.ItemInsertAnimation = TKListViewItemAnimation.Scale;
Use the insertItemsAtIndexPaths: method to insert an item with animation:
[self.listView insertItemsAtIndexPaths:@[ [NSIndexPath indexPathForItem:self.items.count-1 inSection:0] ]];
self.listView.insertItems(atIndexPaths: [ indexPath ])
this.listView.InsertItems (new NSIndexPath[] { NSIndexPath.FromItemSection ((nint)(this.items.Count - 1), 0) });
To animate an item on delete set the itemDeleteAnimation property:
layout.itemDeleteAnimation = TKListViewItemAnimationScale;
layout.itemInsertAnimation = TKListViewItemAnimation.scale
layout.ItemDeleteAnimation = TKListViewItemAnimation.Slide;
Use the deleteItemsAtIndexPaths: method to delete an item with animation:
[self.listView deleteItemsAtIndexPaths:selectedItemsPaths];
self.listView.deleteItems(atIndexPaths: selectedItemsPaths)
this.listView.DeleteItems(selectedItemsPaths);
Be sure to update your data source before triggering item insert/delete methods in TKListView.
Animations are controlled by setting properties of TKListViewLinearLayout class. The animation duration is controlled by setting the animationDuration property:
layout.animationDuration = 0.4;
layout.animationDuration = 0.4
layout.AnimationDuration = 0.4f;