TKSideDrawer transitions let you use different animation effects for showing/dismissing. You can also easily create your custom animation by subclassing the base class TKSideDrawerTransition.

The available transitions are:
| Transition Type | Figures |
|---|---|
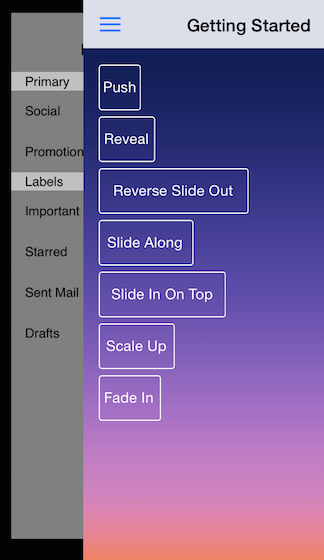
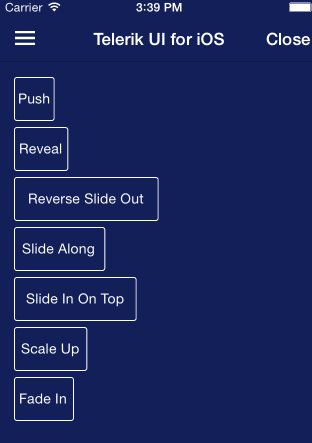
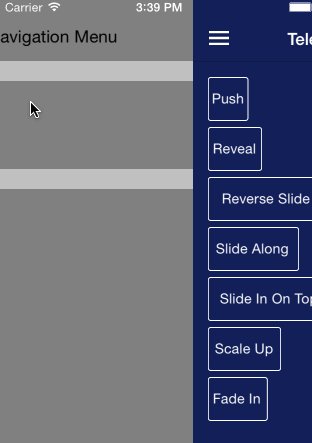
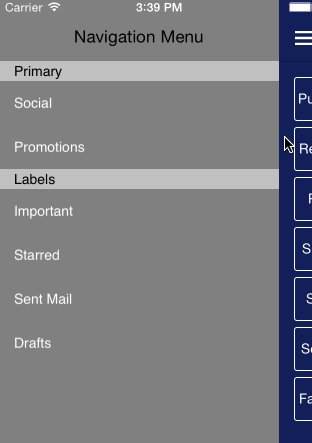
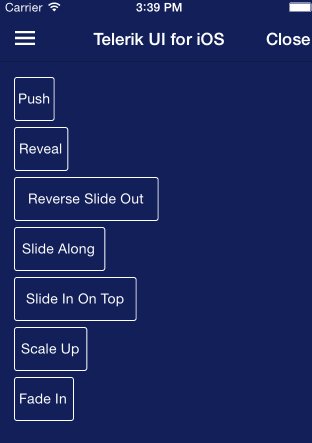
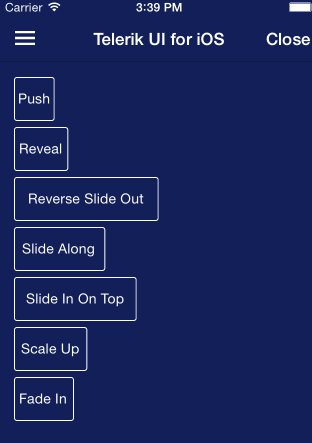
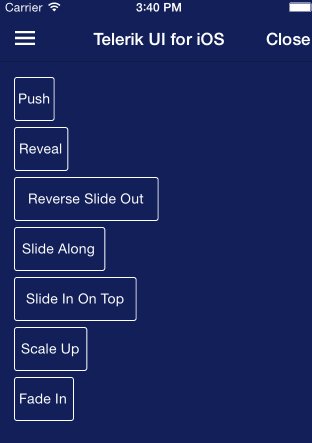
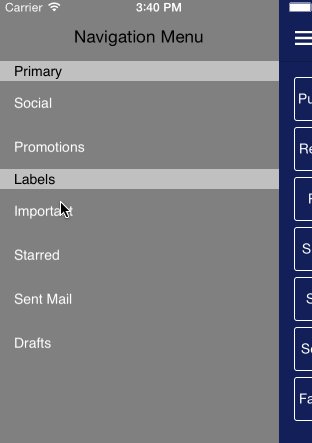
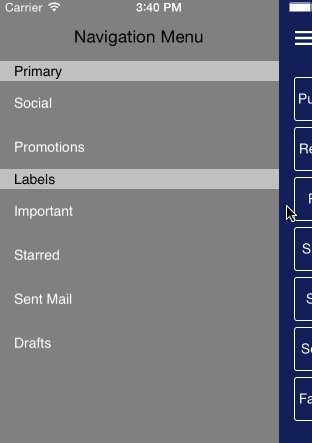
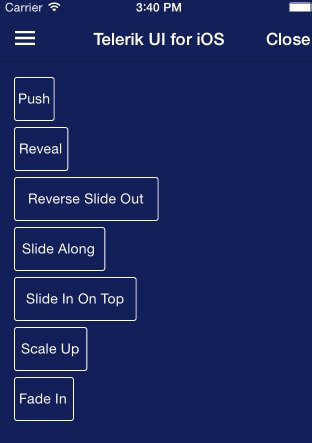
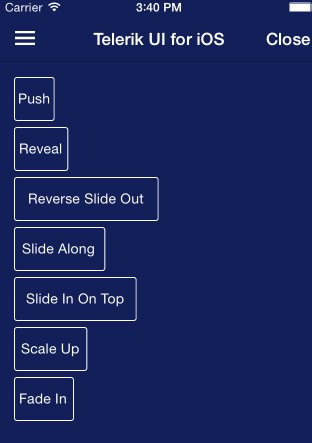
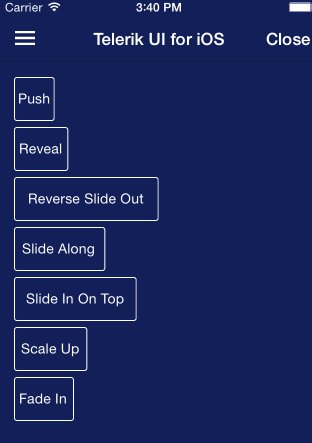
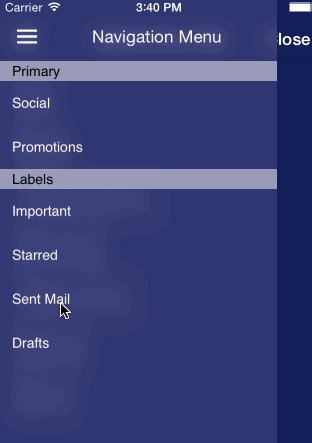
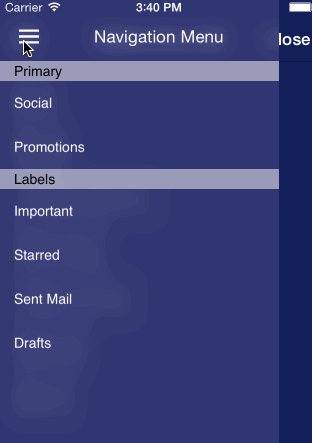
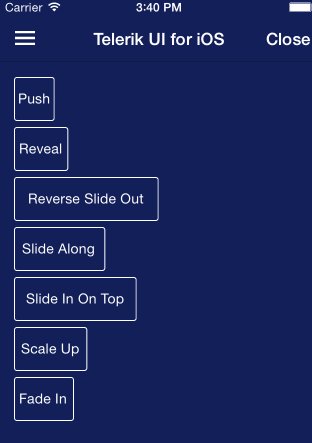
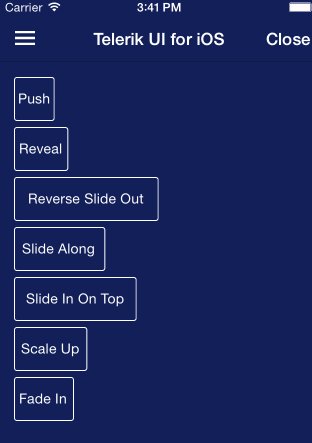
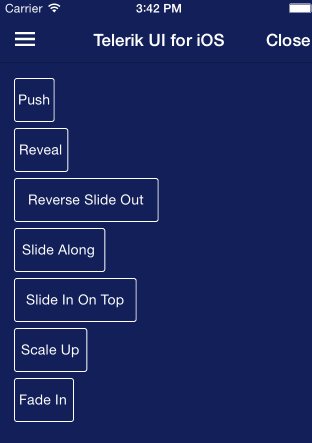
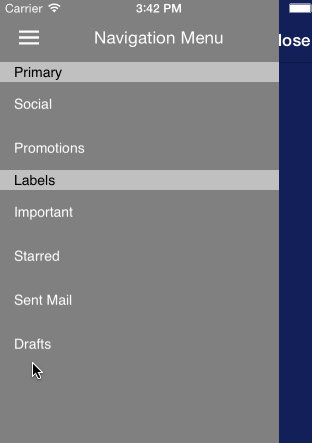
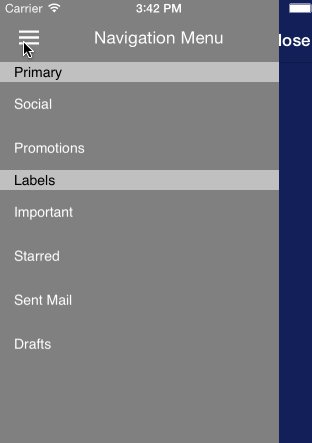
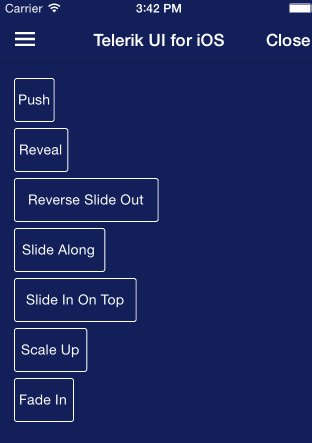
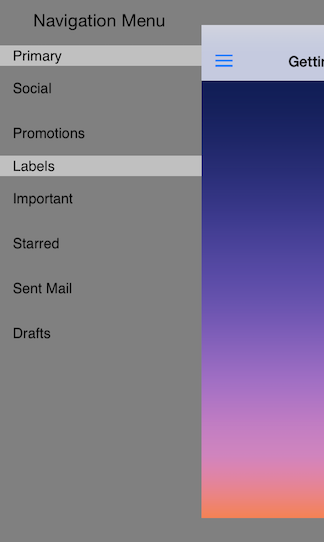
| Push |  |
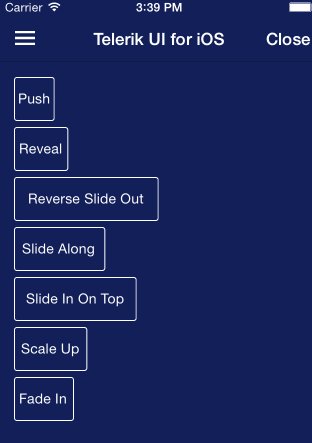
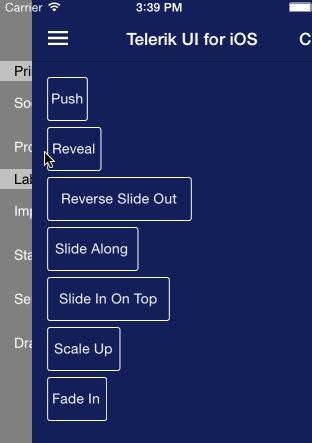
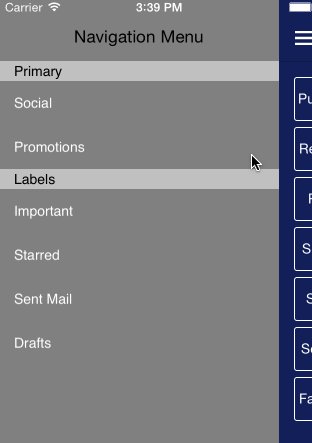
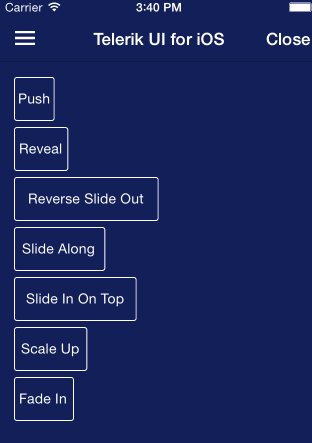
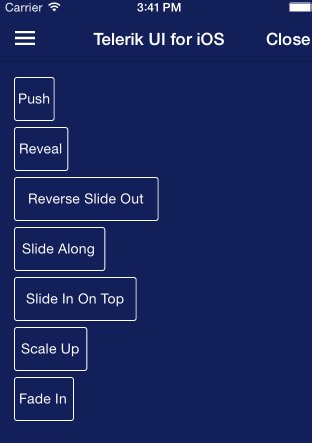
| Reveal |  |
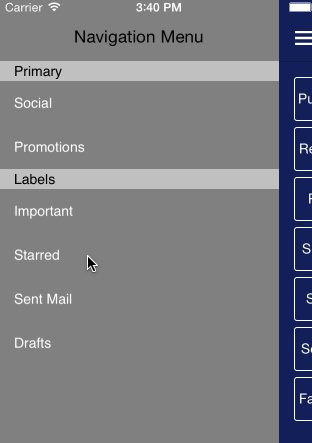
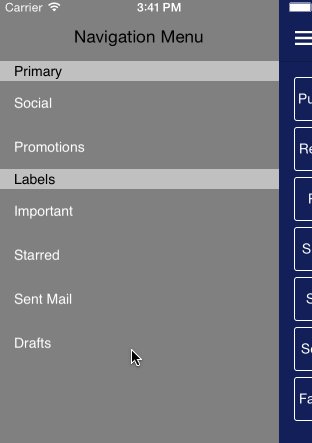
| ReverseSlideOut |  |
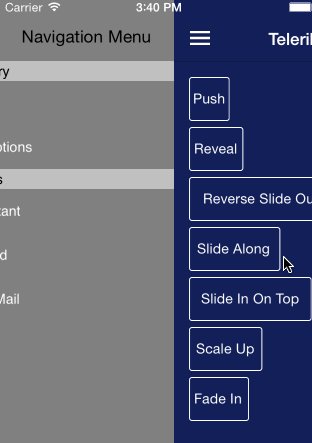
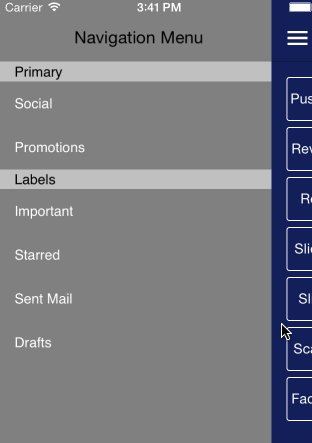
| SlideAlong |  |
| SlideInOnTop |  |
| ScaleUp |  |
| FadeIn |  |
The default transition is SlideInOnTop. In order to change the transition type, you should set the transition property of TKSideDrawer:
sideDrawer.transition = TKSideDrawerTransitionType.reveal
sideDrawer.TransitionType = TKSideDrawerTransitionType.Reveal;
You can configure the speed of the transition setting the transitionDuration property of TKSideDrawer
sideDrawer.transitionDuration = 0.5;
sideDrawer.transitionDuration = 0.5
sideDrawer.TransitionDuration = 0.5f;
You can create a custom transition by sublcassing TKSideDrawerTransition and overriding its methods. After you create your transtion you should tell the side drawer to use it by setting its transitionManager property.

self.sideDrawer.transitionManager = [[MyTransition alloc] initWithSideDrawer:sideDrawer];
sideDrawer.transitionManager = MyTransition(sideDrawer: sideDrawer)
MyTransition transition = new MyTransition (sideDrawer);
sideDrawer.TransitionManager = transition;