CSS Styles

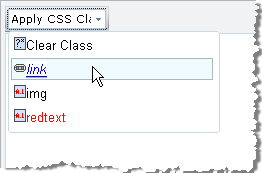
The CSS class dropdown of RadEditor displays all classes defined in the page or from external CSS files. The dropdown is populated from the CssClassesCollection. By default RadEditor for MOSS uses the same CSS files as the default rich-text editor. Those files are HtmlEditorTableFormats.css and HtmlEditorCustomStyles.css, which are located in the following folder:
/Program Files/Common Files/Microsoft Shared/web server extensions/12/Template/Layouts/1033/Styles
The folder location can be different if you are not using US English version of MOSS. The 1033 number signifies the current culture and might be different for different language versions of MOSS.
For example:
The files which properties need to be modified are ToolsFile.xml / ListToolsFile.xml, located in the following folder:
/Program Files/Common Files/Microsoft Shared/web server extensions/wpresources/RadEditorSharePoint/5.x.x.01f131a624888eeed/Resources/
<root>
<tools name="MainToolbar" enabled="true">
<tool name="ApplyClass" />
</tools>
<classes>
<class name="Clear Class" value="" />
<class name="Links Class" value="a.link" />
<class name="Images Class" value=".img" />
<class name="My Red Text" value=".redText" />
</classes>
</root>