Skins
To make customizing the appearance of RadToolTip and RadToolTipManager as easy as possible, these controls use skins. A skin is a set of images and a CSS stylesheet that are applied to the HTML elements which make up the tooltip, defining the look and feel.
To apply a skin, set the Skin property of the RadToolTip or RadToolTipManager control. You can set the Skin property using the properties pane or the control's Smart Tag.
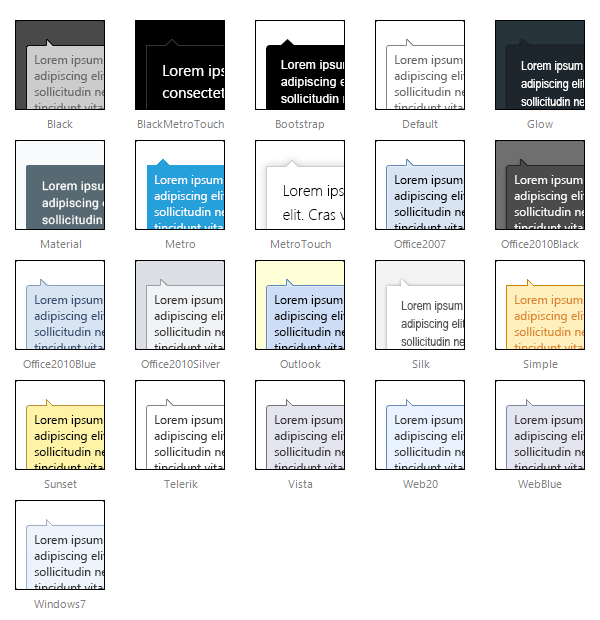
RadToolTip is installed with a number of predefined skins:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.