Elastic Design
This article explains the elastic design capabilities offered by RadImageButton. Example 1 shows the basic approaches you can use to scale the control by only changing its default font size.
Generally, responsive design means that the page and its content are able to adapt to different screen resolutions without deteriorating the user experience. This often includes changing the font size and having dimensions set in percent.
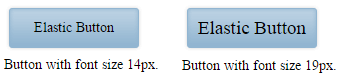
Figure 1: Comparison between appearance of a RadImageButton with regular font size and with increased font size.

As of 2016 Q1 SP1 RadImageButton takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}
Example 2: Shows how to increase the font size of a RadImageButton in Figure 1.
<style type="text/css">
button.RadButton {
font-size: 19px;
}
</style>
<telerik:RadImageButton runat="server" ID="RadImageButton2" Text="Elastic Button" Width="140px" Height="50px">
<Image Url="images/blue_button_bg.png" />
</telerik:RadImageButton>
You can download the image used in this example from here—blue_button_bg.png.