Comments
RadEditor offers an easy way to add, edit or remove comments in the content area. This functionality is particularly handy when collaborating or sharing HTML content. The comments feature is based on the following three buttons:
Add Comment - highlight the area of text which you want to comment. Click on the Add Comment button to open the Comments dialog, where you can type the comment and save it via the Save dialog button. The inserted comment will be highlighted with a red dashed border in the content area. The Comments dialog will show up once a comment is selected.
Remove Comment - To remove an existing comment, select it and press the Remove Comment button.
Remove All Comments - Be careful with this button, since it will delete all existing comments in the content area.
Instructions on how to register the AddComment, RemoveComment and RemoveAllComments buttons are available in the following help article: Adding Standard Buttons
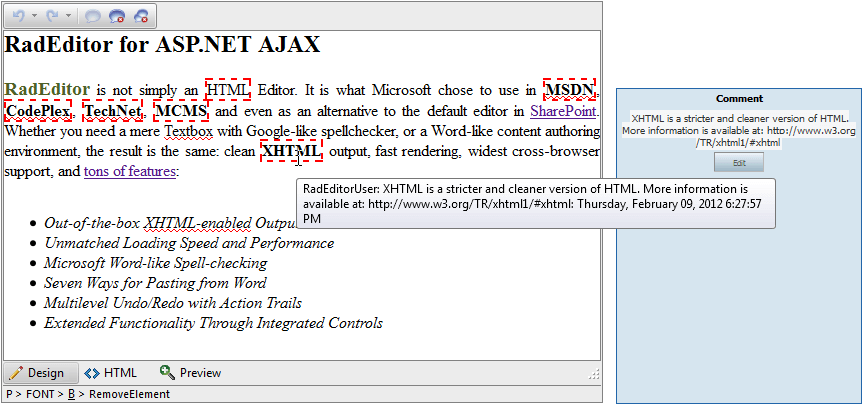
An example of a RadEditor with some comments added follows: