How to Make Colors Display with Partial Transparency
RadChart has been replaced by RadHtmlChart, Telerik's client-side charting component. If you are considering RadChart for new development, examine the RadHtmlChart documentation and online demos first to see if it will fit your development needs. If you are already using RadChart in your projects, you can migrate to RadHtmlChart by following these articles: Migrating Series, Migrating Axes, Migrating Date Axes, Migrating Databinding, Features parity. Support for RadChart is discontinued as of Q3 2014, but the control will remain in the assembly so it can still be used. We encourage you to use RadHtmlChart for new development.
"If I have several series that overlap and I want partial transparency so I can see all series at one time (without it being a stacked chart), how do I set a color to be transparent?"
When defining the color, add an "alpha" channel, i.e. a percentage of transparency to the beginning of the array that defines the color. For example:
255, 0, 0 = Red
80, 255, 0, 0 = Red that is 80% transparent.
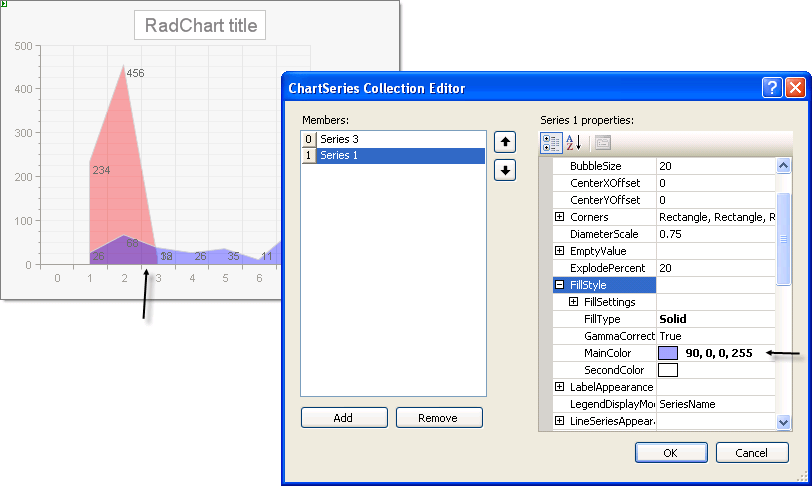
In the example below both series have a main color with a transparency of 90%.