How to: Use OpenAccessLinqDataSource in ASP.NET Application
This topic will walk you through the common task of using OpenAccessLinqDataSource with a Telerik Data Access model in ASP.NET Applications.
It is assumed that the following initial steps are performed:
- A new ASP.NET Web Application is created.
- The web application is integrated with the Telerik.DataAccess.Core NuGet package.
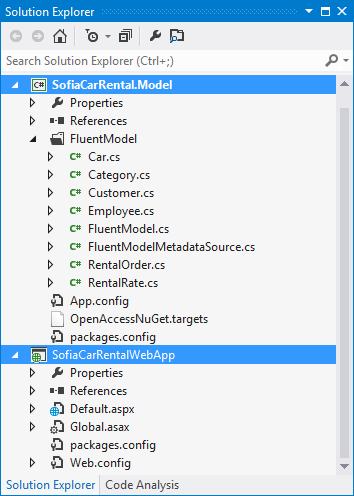
- A new fluent model library is added to the project. For more information, about this steps please refer to the Creating The SofiaCarRental Model topic.
- The web application has a reference to the fluent model project.
- The connection string to the SofiaCarRental database is copied from the App.config file of the model project to the Web.config file of the web application.
-
The solution is built.

How to Add and Configure a New OpenAccessDataSource
To add and configure a new OpenAccessDataSource to your page:
- Integrate the Telerik.DataAccess.Web NuGet package with the SofiaCarRentalWebApp project.
- Open your page in Source view.
-
Open the Default.aspx page in Source mode, and register the Telerik.OpenAccess.Web.40 assembly:
<%@ Register Assembly="Telerik.OpenAccess.Web.40" Namespace="Telerik.OpenAccess.Web" TagPrefix="telerik" %> -
Define a new instance of OpenAccessLinqDataSource, inside the first <div> tag of the page. The ID property should be OpenAccessLinqDataSourceCategory, the ContextTypeName should be the fully qualified name of the context class, i.e. SofiaCarRental.Model.FluentModel, and the ResourceSetName property should be set to a name of an endpoint of the context (the name of an IQueryable<T> property), i.e. Categories. The control should run on the server.
<telerik:OpenAccessLinqDataSource ID="OpenAccessLinqDataSourceCategory" runat="server" ContextTypeName="SofiaCarRental.Model.FluentModel" ResourceSetName="Categories"> </telerik:OpenAccessLinqDataSource>
Adding RadScriptManager
The next step is to add a RadScriptManager and register a HttpHandler. For more information how to complete this task, check out How to: Bind Data to ASP.NET Controls.
Reading and Displaying Data
The final step is to connect the OpenAccessLinqDataSource component to a data control. For example:
- Drag a new RadGrid control to your page.
-
Set the data source to the OpenAccessLinqDataSource.
<telerik:RadGrid ID="RadGrid1" runat="server" DataSourceID="OpenAccessLinqDataSourceCatagory"> </telerik:RadGrid>
Next Steps
For additional information, you could refer to the following sections:
