First Steps in Telerik UI for ASP.NET Core with VS for Windows
This tutorial demonstrates how to start working with Telerik UI for ASP.NET Core. You will implement the Telerik UI DatePicker for ASP.NET Core in your project by using its dedicated HtmlHelper or TagHelper. In this guide, you will download and implement the components by using NuGet and Visual Studio 2022 for Windows.
The approach demonstrated in this guide is applicable both for new projects and for existing projects where you want to implement Telerik UI controls.
If you want to start a new project from a template, you can use the Telerik UI for ASP.NET Core Visual Studio extensions and create a new pre-configured application that has all necessary scripts, styles, and editor templates.
In this tutorial, you will:
-
Create an ASP.NET Core application.
If you already have an existing app that you want to use, skip this step.
Include the Telerik UI for ASP.NET Core client-side resources.
How about a free Telerik UI onboarding course? Check out the Video Onboarding article and learn how to take advantage of the Telerik Virtual Classroom.
Prerequisites
- .NET Core SDK
- Visual Studio 2017 or later
- Windows 10 or higher
- Telerik account—if you don't have an account yet, you can create one for free.
For .NET Core 3.1 version or later, Visual Studio 2019 is required.
Creating the Application
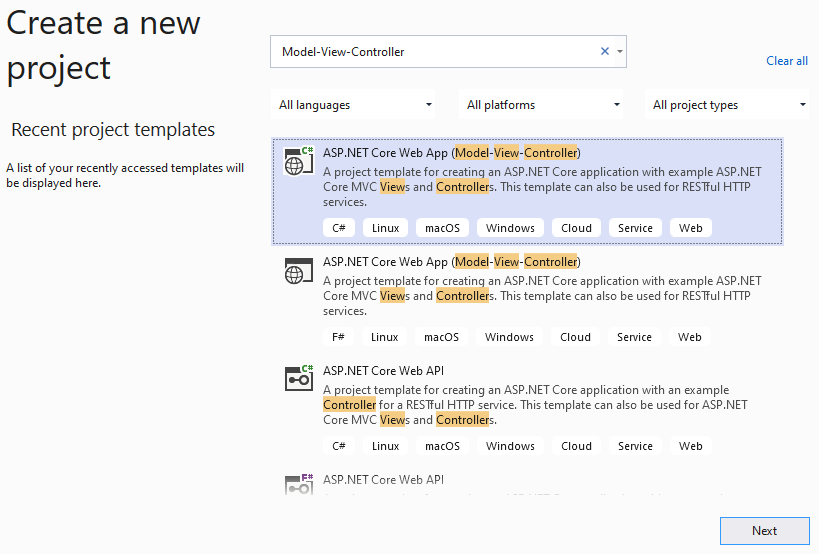
Open Visual Studio 2022 for Windows and select Create a new project.
-
In the search box, enter Model-View-Controller, select the ASP.NET Core Web App (Model-View-Controller) C# template, and then select Next.

-
Enter MyTelerikProject as a project name, and then select Next.
Using this project name guarantees that the namespace from the code snippets in this tutorial will match your project.
Select the .NET target framework of your choice from the dropdown box, and then select Create.
Adding the Telerik NuGet Feed to Visual Studio
Telerik maintains a NuGet Feed with official UI for ASP.NET Core releases and service packs. These packages are available for registered users with an active trial or commercial license.
The next step is to add the Telerik NuGet Feed to Visual Studio:
- If you use a free trial license, go to Add the Telerik NuGet Feed for Trial License Users.
- If you purchased a commercial license, go to Add the Telerik NuGet Feed for Users with Commercial License.
If you have already configured the Telerik NuGet feed in Visual Studio, jump to Add the NuGet Package.
Adding the Telerik NuGet Feed for Trial License Users
The easiest way to add the Telerik NuGet feed to Visual Studio if you are a trial user is to install the UI for ASP.NET Core free trial:
Download the UI for ASP.NET Core free trial installer. You need to create a free account if don't have one.
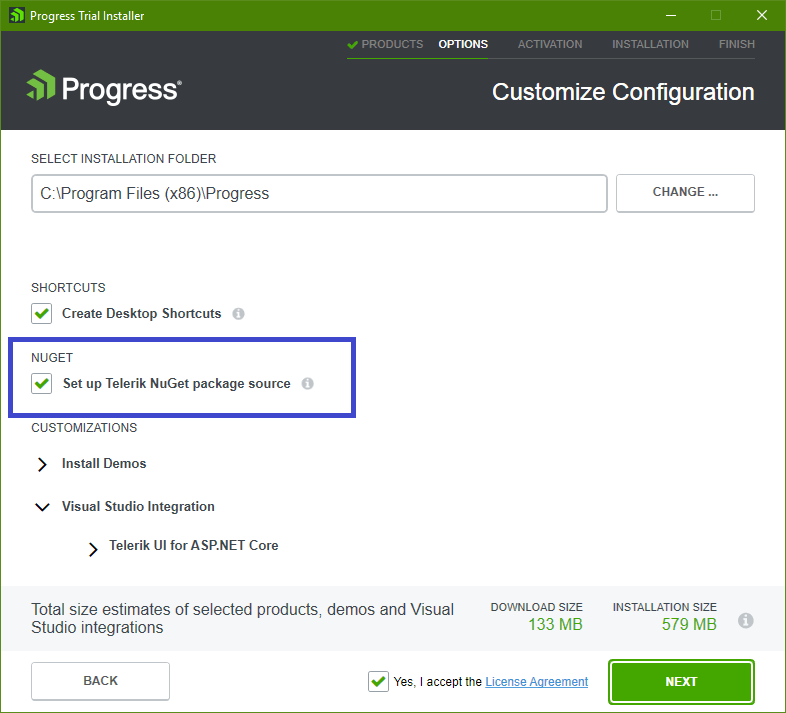
Run the installer.
-
Select the option Set up Telerik NuGet package source to automatically add the Telerik NuGet feed.

To activate your UI for ASP.NET Core trial license, you must complete the installation procedure. Otherwise, the
Telerik.UI.for.AspNet.CoreNuGet packages will not appear in the NuGet Package Manager.
Adding the Telerik NuGet Feed for Users with Commercial License
The easiest way to add the Telerik NuGet feed to Visual Studio if you have purchased a commercial license is to use the Progress Control Panel:
-
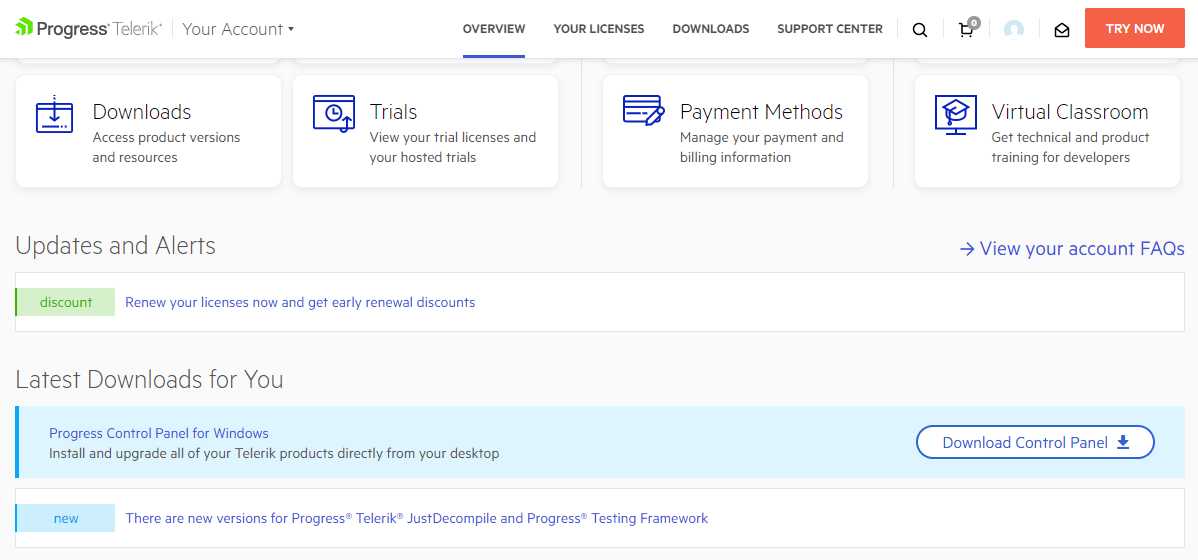
Download the Progress Control Panel from the Overview page of your Telerik account.

Run the Progress Control Panel
exe.-
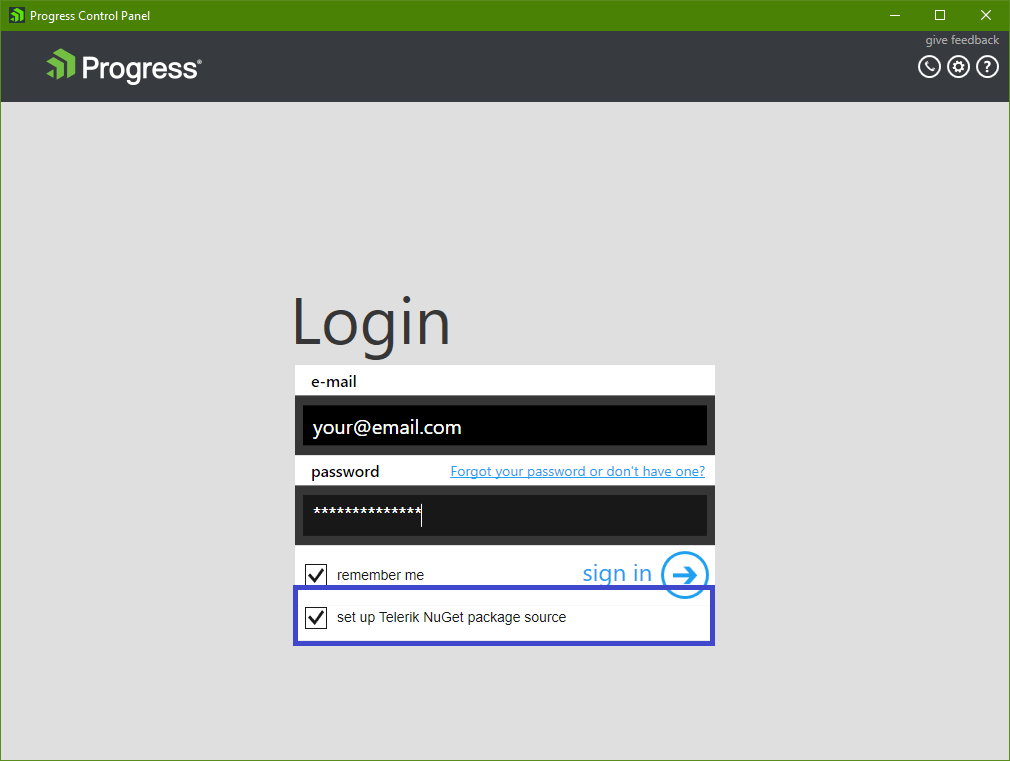
On the Login screen, check the set up Telerik NuGet package source option.

-
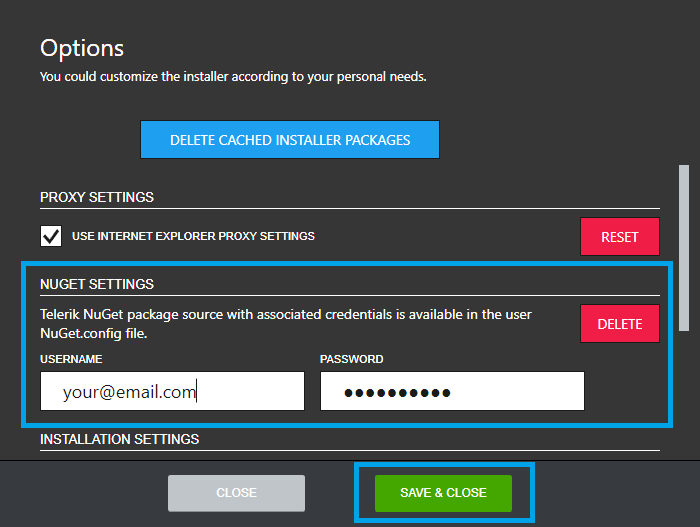
If you miss to set up the NuGet feed on login, go to the Progress Control Panel options and scroll to NUGET SETTINGS. Enter your Telerik credentials and click the Save and Close button.

You need a commercial license that includes UI for ASP.NET Core. Otherwise, the
Telerik.UI.for.AspNet.CoreNuGet packages will not appear in the NuGet Package Manager. If you don't have the required license, follow the instructions in the trial license section.
Adding the NuGet Package
-
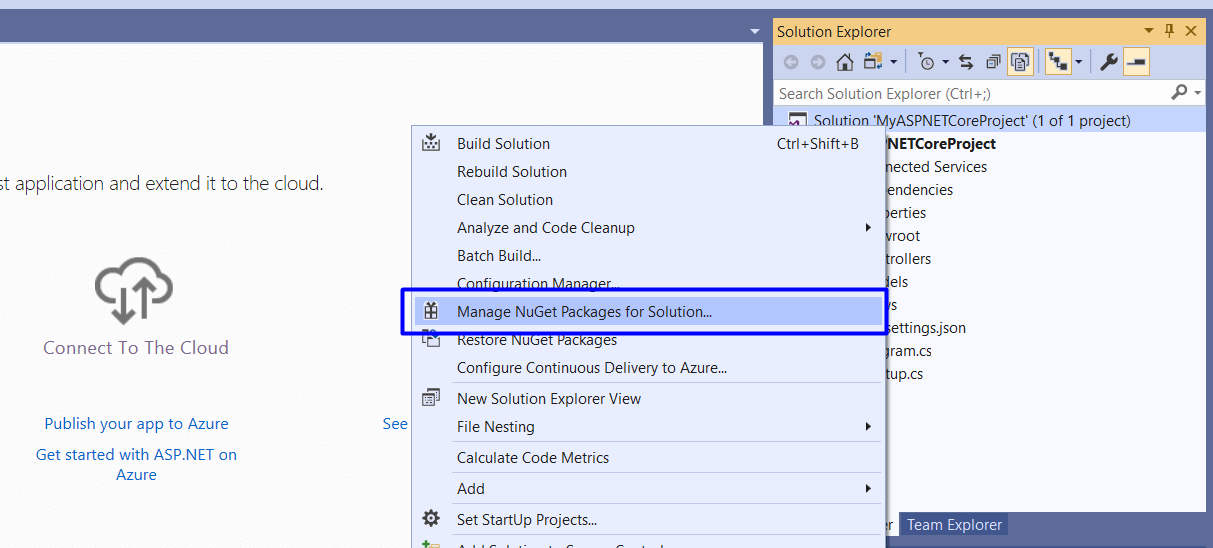
Open the NuGet Package Manager.

From the Package source drop-down, select the Telerik NuGet source.
-
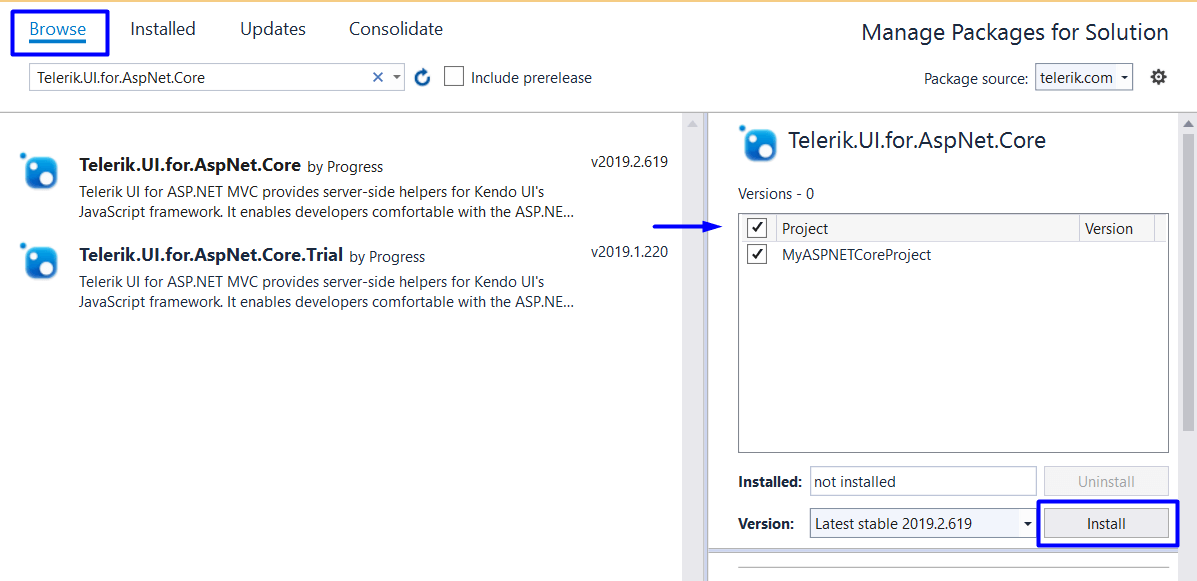
Select the Browse tab, and then enter
Telerik.UI.for.AspNet.Corein the search field.If this is the first time you use the Telerik NuGet feed, you must enter the credentials for your Telerik account.
-
Select the project's checkbox and then select Install. As a result, a line similar to
<PackageReference Include="Telerik.UI.for.AspNet.Core" Version="2024.1.319" />is added to your.csprojfile.
Adding a Reference to Kendo.Mvc.UI
-
Register the Kendo UI service in the services container.
-
For applications using .NET 5 or earlier, open the
Startup.csfile and register the Kendo UI services in theConfigureServicesmethod.public void ConfigureServices(IServiceCollection services) { // Add the Kendo UI services to the services container. services.AddKendo(); } -
For applications using .NET 6 and the minimal hosting model, open the
Program.csfile and register the Kendo UI service.var builder = WebApplication.CreateBuilder(args); // Add Kendo UI services to the services container. builder.Services.AddKendo();
-
-
Import the
Kendo.Mvc.UInamespace in~/Views/_ViewImports.cshtmlthrough@using Kendo.Mvc.UI. If you intend to use the Telerik UI ASP.NET Core Tag Helpers, add them with@addTagHelper *, Kendo.Mvc.@using MyTelerikProject @using MyTelerikProject.Models @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Kendo.Mvc @using Kendo.Mvc.UI
Including the Telerik UI for ASP.NET Core Client-Side Resources
To implement Telerik UI for ASP.NET Core in an application, you must provide not only the NuGet package with the components, but also the client-side resources like scripts and CSS files.
- The CDN links and/or package versions must point to the same UI for ASP.NET Core version that your project references.
- The Kendo UI scripts must be placed after the
jQueryscript.
Before you can use a Telerik UI component, you must include the theme, the jQuery script, and the Kendo UI scripts:
-
Go to
~\Views\Shared\_Layout.cshtmland add the theme of your choice to the<head>of the document. Since the Microsoft project uses Bootstrap, you can use the Kendo UI SASS Bootstrap theme to match it:<head> ... <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/site.css" /> @* Add the Kendo Bootstrap theme: *@ <link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/7.2.1/bootstrap/bootstrap-main.css" /> ... </head> The Microsoft ASP.NET Core Web Application template comes with a jQuery script reference at the end of _Layout.cshtml file. Find the
jquery.min.jsscript line in the<body>of the document and remove it.-
Add the
jQueryscript hosted on the jQuery CDN:<head> ... <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/site.css" /> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/7.2.1/bootstrap/bootstrap-main.css" /> @* Add the jQuery script from the jQuery CDN: *@ <script src="https://code.jquery.com/jquery-3.7.0.min.js"></script> ... </head> -
Add the Kendo UI scripts. The Kendo UI script files required by UI for ASP.NET Core must be loaded in the
<head>tag after thejQueryscript:<head> ... <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/site.css" /> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/7.2.1/bootstrap/bootstrap-main.css" /> <script src="https://code.jquery.com/jquery-3.7.0.min.js"></script> @* Add the Kendo UI scripts: *@ <script src="https://kendo.cdn.telerik.com/2024.1.319/js/kendo.all.min.js"></script> <script src="https://kendo.cdn.telerik.com/2024.1.319/js/kendo.aspnetmvc.min.js"></script> </head>
- The
kendo.all.min.jsandkendo.aspnetmvc.min.jsscript must be loaded after thejquery.min.jsscript.jQuerymust be loaded only once. Make sure there are no duplicate references elsewhere in the_Layout.- As of R3 2023 the Kendo UI bundles do not include the jQuery library in their
jsdirectories and you can use any available jQuery source you prefer (https://jquery.com/download/).
If you prefer to include the client-side resources from a local source instead of CDNs, see the Local Client-Side Resources article.
Adding a Telerik UI Component
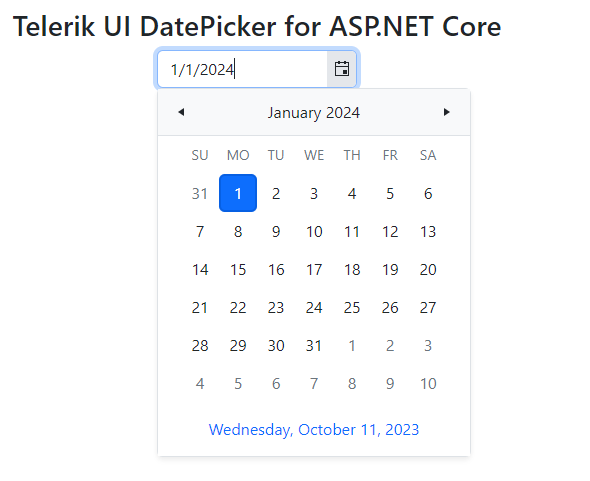
Use the Telerik UI DatePicker component by adding the snippet from the following example to ~/Views/Home/Index.cshtml.
<div class="text-center">
<h2>Telerik UI DatePicker for ASP.NET Core</h2>
@(Html.Kendo().DatePicker()
.Name("my-picker")
)
</div>
<div class="text-center">
<h2>Telerik UI DatePicker for ASP.NET Core</h2>
<kendo-datepicker name="my-picker"/>
</div>
Now you are ready to run the web app.
Congratulations! You created a page that uses the Telerik UI DatePicker.

The default casing for JSON strings in ASP.NET Core is camelCase. The Telerik UI components that are data-bound depend on PascalCase formatted response from the server. If the JSON serialization isn't configured properly, the UI components will display wrong data. To find out how to configure the application to return the data in Pascal-case, refer to the JSON Serialization article.
Adding Your License File
Using any client-side assets from the Kendo UI CDN or the @progress/kendo-ui NPM package requires you to add a Kendo UI for jQuery license file to your application. A missing license file triggers a banner, a watermark, and causes a warning message in the browser's console.
To generate your license file and add it to your application, follow the instructions in the Adding a License File article.
Next Steps
- Overview of the UI for ASP.NET Core installation methods
- Create your own custom bundles
- Explore the helper script dependencies
- How to update UI for ASP.NET Core to a new version